Chào mừng bạn đến với bài viết về Code trang trí website tết bắn pháo hoa! Mỗi dịp Tết đến xuân về, không khí rộn ràng và đầy sắc màu là điều mà mọi người đều mong chờ. Để tạo nên bầu không khí Tết cho trang web của bạn, việc sử dụng các đoạn mã (code) trang trí là rất quan trọng. Trong bài viết này, chúng tôi sẽ giới thiệu cho bạn những cách để sử dụng code trang trí cho website của mình vào dịp Tết.
Giới thiệu về code trang trí website tết
Code trang trí website tết có thể hiểu đơn giản là các đoạn mã HTML, CSS hoặc JavaScript được thiết kế đặc biệt để trang trí và làm nổi bật giao diện của một website trong dịp Tết Nguyên Đán. Những đoạn mã này thường bao gồm hình ảnh, hiệu ứng động, âm thanh và nhiều yếu tố khác mang đậm không khí Tết như hoa mai, hoa đào, bánh chưng, tiền lì xì, và câu đối đỏ.
Xem thêm có thể bạn sẽ thích.
- Code tự động lưu ảnh vào hot khi copy hình từ trang khác
- Code hiển thị khuyến mãi đẹp cho flatsome giống như Cellphones
- Code thu gọn nội dung chi tiết sản phẩm và danh mục trên Flatsome
- Chia sẻ code bài viết liên quan đẹp cho Flatsome
Tại sao cần thiết?
Việc ứng dụng code trang trí không chỉ giúp thu hút sự chú ý của khách hàng mà còn tạo ra một không gian thân thiện, gắn kết với truyền thống văn hóa của người Việt Nam trong dịp lễ hội lớn nhất trong năm.
Các bước để áp dụng code trang trí website tết
Để có thể trang trí website của bạn cho dịp Tết, bạn có thể tham khảo các bước sau:
Chuẩn bị nội dung và hình ảnh
Bước 1: Các bạn cần phải có tài khoản admin để đăng nhập vào website của bạn
Bước 2: Bạn copy đoạn mã dưới đây
//Code bắn pháo hoa tết
function chenphaohoa(){
?>
<style> #fireworks-container { position: fixed; top: 0; left: 0; width: 100vw; height: 100vh; overflow: hidden; pointer-events: none; z-index: 9999; } .firework-rocket { position: absolute; bottom: 0; width: 8px; height: 8px; transform: translateX(0); pointer-events: none; } .firework-rocket-inner { width: 100%; height: 100%; border-radius: 100%; margin-left: 2px; } .firework-spark { position: absolute; width: 4px; height: 4px; border-radius: 2px; pointer-events: none; opacity: 0.8; } .firework-fragment { position: absolute; width: 6px; height: 6px; border-radius: 3px; opacity: 0.9; pointer-events: none; } </style>
<script>
const fireworksData=[{left:"15%",color:"#FF4C4C",explosionType:"circle",size:"large",launchTime:0},{left:"70%",color:"#FFD24C",explosionType:"star",size:"medium",launchTime:0},{left:"30%",color:"#5ECFFF",explosionType:"double-spiral",size:"small",launchTime:3e3},{left:"80%",color:"#7DFF5E",explosionType:"wave",size:"large",launchTime:3e3},{left:"25%",color:"#C15EFF",explosionType:"heart",size:"medium",launchTime:6e3},{left:"50%",color:"#FF4CF6",explosionType:"swirl",size:"medium",launchTime:6e3},{left:"75%",color:"#FFF44C",explosionType:"heart",size:"small",launchTime:6e3},{left:"20%",color:"#FF964C",explosionType:"flower",size:"large",launchTime:1e4},{left:"70%",color:"#4CFFB7",explosionType:"random-burst",size:"small",launchTime:1e4},{left:"40%",color:"#4CDAFF",explosionType:"random-burst",size:"medium",launchTime:13e3},{left:"60%",color:"#F64CFF",explosionType:"spiral",size:"large",launchTime:13e3},{left:"85%",color:"#FF4C7D",explosionType:"star",size:"small",launchTime:13e3},{left:"15%",color:"#4CFF4C",explosionType:"triple-star",size:"large",launchTime:16e3},{left:"30%",color:"#A14CFF",explosionType:"random-burst",size:"medium",launchTime:16e3},{left:"80%",color:"#FFB74C",explosionType:"circle",size:"small",launchTime:16e3},{left:"25%",color:"#FF4C4C",explosionType:"flower",size:"small",launchTime:2e4},{left:"50%",color:"#FFD24C",explosionType:"heart",size:"medium",launchTime:2e4},{left:"75%",color:"#5ECFFF",explosionType:"ring-of-rings",size:"large",launchTime:2e4},{left:"10%",color:"#7DFF5E",explosionType:"random-burst",size:"small",launchTime:23e3},{left:"40%",color:"#C15EFF",explosionType:"spiral",size:"medium",launchTime:23e3},{left:"90%",color:"#FF4CF6",explosionType:"swirl",size:"large",launchTime:23e3},{left:"20%",color:"#FFF44C",explosionType:"flurry",size:"large",launchTime:26e3},{left:"75%",color:"#FF964C",explosionType:"random-burst",size:"medium",launchTime:26e3},{left:"15%",color:"#4CFFB7",explosionType:"wave",size:"small",launchTime:3e4},{left:"60%",color:"#4CDAFF",explosionType:"triple-star",size:"large",launchTime:3e4},{left:"80%",color:"#F64CFF",explosionType:"heart",size:"medium",launchTime:3e4},{left:"25%",color:"#FF4C7D",explosionType:"random-burst",size:"medium",launchTime:33e3},{left:"50%",color:"#4CFF4C",explosionType:"star",size:"small",launchTime:33e3},{left:"70%",color:"#A14CFF",explosionType:"double-spiral",size:"large",launchTime:33e3},{left:"15%",color:"#FFB74C",explosionType:"flower",size:"medium",launchTime:37e3},{left:"40%",color:"#FF4C4C",explosionType:"random-burst",size:"small",launchTime:37e3},{left:"85%",color:"#FFD24C",explosionType:"heart",size:"large",launchTime:37e3},{left:"10%",color:"#5ECFFF",explosionType:"ring-of-rings",size:"medium",launchTime:4e4},{left:"45%",color:"#7DFF5E",explosionType:"wave",size:"small",launchTime:4e4},{left:"80%",color:"#C15EFF",explosionType:"spiral",size:"large",launchTime:4e4},{left:"20%",color:"#FF4CF6",explosionType:"swirl",size:"medium",launchTime:43e3},{left:"75%",color:"#FFF44C",explosionType:"flurry",size:"large",launchTime:43e3},{left:"30%",color:"#FF964C",explosionType:"double-spiral",size:"large",launchTime:47e3},{left:"70%",color:"#4CFFB7",explosionType:"wave",size:"medium",launchTime:47e3},{left:"50%",color:"#4CDAFF",explosionType:"triple-star",size:"small",launchTime:47e3},{left:"25%",color:"#F64CFF",explosionType:"heart",size:"medium",launchTime:5e4},{left:"60%",color:"#FF4C7D",explosionType:"random-burst",size:"large",launchTime:5e4},{left:"85%",color:"#4CFF4C",explosionType:"random-burst",size:"small",launchTime:5e4},{left:"10%",color:"#A14CFF",explosionType:"ring-of-rings",size:"large",launchTime:53e3},{left:"40%",color:"#FFB74C",explosionType:"circle",size:"small",launchTime:53e3},{left:"15%",color:"#FF4C4C",explosionType:"spiral",size:"small",launchTime:56e3},{left:"75%",color:"#FFD24C",explosionType:"flurry",size:"medium",launchTime:56e3},{left:"20%",color:"#5ECFFF",explosionType:"triple-star",size:"medium",launchTime:59e3},{left:"50%",color:"#7DFF5E",explosionType:"wave",size:"large",launchTime:59e3},{left:"80%",color:"#C15EFF",explosionType:"double-spiral",size:"small",launchTime:59e3},{left:"10%",color:"#FF4CF6",explosionType:"random-burst",size:"large",launchTime:62e3},{left:"25%",color:"#FFF44C",explosionType:"ring-of-rings",size:"large",launchTime:62e3},{left:"40%",color:"#FF964C",explosionType:"triple-star",size:"large",launchTime:62e3},{left:"55%",color:"#4CFFB7",explosionType:"heart",size:"large",launchTime:62e3},{left:"70%",color:"#4CDAFF",explosionType:"double-spiral",size:"large",launchTime:62e3},{left:"85%",color:"#F64CFF",explosionType:"star",size:"large",launchTime:62e3},{left:"95%",color:"#FF4C7D",explosionType:"flurry",size:"large",launchTime:62e3}];function launchRocket(e,{left:l,color:o,explosionType:r,size:t}){let $=document.createElement("div");$.className="firework-rocket",$.style.left=l;let a=document.createElement("div");a.className="firework-rocket-inner",a.style.backgroundColor=o,$.appendChild(a),e.appendChild($);let i=1500+500*Math.random();$.animate([{transform:"translate(-50%, 0)"},{transform:`translate(-50%, -${40+40*Math.random()}vh)`},],{duration:i,easing:"ease-out",fill:"forwards"});let n=setInterval(()=>{createSpark(e,$,o)},60);setTimeout(()=>{clearInterval(n),explode(e,$,o,r,t)},i)}function explode(e,l,o,r,t){let $=l.getBoundingClientRect(),a=$.left+$.width/2,i=$.top+$.height/2;l.remove();let n;n="small"===t?30:"large"===t?80:50;let s=getExplosionPattern(r);for(let p=0;p<n;p++){let c=s.angles&&s.angles.length?s.angles[p%s.angles.length]:2*Math.random()*Math.PI,m=s.magnitude&&s.magnitude.length?s.magnitude[p%s.magnitude.length]:1;createFragment(e,a,i,o,c,t,m)}}function createFragment(e,l,o,r,t,$,a){let i=document.createElement("div");i.className="firework-fragment",i.style.backgroundColor=r,i.style.left=`${l}px`,i.style.top=`${o}px`,e.appendChild(i);let n=("small"===$?2:"large"===$?4:3)*a,s=2e3+800*Math.random();i.animate([{transform:"translate(0,0) scale(1)",opacity:1},{transform:`translate(${Math.cos(t)*n*100}px, ${Math.sin(t)*n*100}px) scale(0.3)`,opacity:0},],{duration:s,easing:"ease-out",fill:"forwards"}),setTimeout(()=>{i.remove()},s+100)}function getExplosionPattern(e){if("circle"===e){let l=Array.from({length:30},(e,l)=>l/30*2*Math.PI);return{angles:l}}if("star"===e){let o=[];for(let r=0;r<15;r++)o.push(r/15*2*Math.PI),o.push((r+.2)/15*2*Math.PI);return{angles:o}}if("double-spiral"===e){let t=[];for(let $=0;$<40;$++)t.push($/10*Math.PI);let a=t.map((e,l)=>l%2==0?1:2);return{angles:t,magnitude:a}}if("cross"===e){let i=[0,Math.PI/2,Math.PI,3*Math.PI/2],n=[];for(let s=0;s<10;s++)n.push(...i);return{angles:n}}if("swirl"===e){let p=[];for(let c=0;c<60;c++)p.push(.2*c);let m=p.map((e,l)=>.5+.05*l);return{angles:p,magnitude:m}}if("flower"===e){let f=[],u=[];for(let F=0;F<36;F++)f.push(2*Math.PI*F/36),u.push(F%2==0?1.2:.7);return{angles:f,magnitude:u}}if("heart"===e){let h=[];for(let d=0;d<50;d++){let T=d/25*Math.PI;h.push(T)}let g=h.map(()=>1+1*Math.random());return{angles:h,magnitude:g}}if("ring-of-rings"===e){let x=[],y=[];for(let C=1;C<=3;C++)for(let _=0;_<20;_++)x.push(2*Math.PI*_/20),y.push(C);return{angles:x,magnitude:y}}if("diamond"===e){let z=[Math.PI/4,3*Math.PI/4,5*Math.PI/4,7*Math.PI/4,],w=[];for(let b=0;b<10;b++)w.push(...z);return{angles:w}}if("hexagon"===e){let P=[],k=[0,Math.PI/3,2*Math.PI/3,Math.PI,4*Math.PI/3,5*Math.PI/3,];for(let I=0;I<10;I++)P.push(...k);return{angles:P}}if("spiral"===e){let E=[];for(let v=0;v<50;v++)E.push(.3*v);let D=E.map((e,l)=>.4+.1*l);return{angles:E,magnitude:D}}if("flurry"===e){let B=Array.from({length:60},()=>2*Math.random()*Math.PI),R=B.map(()=>.5+1.5*Math.random());return{angles:B,magnitude:R}}if("triple-star"===e){let A=[];for(let N=0;N<3;N++)for(let S=0;S<15;S++)A.push(S/15*2*Math.PI),A.push((S+.2)/15*2*Math.PI);return{angles:A}}if("random-burst"===e){let G=Array.from({length:50},()=>2*Math.random()*Math.PI),L=Array.from({length:50},()=>.5+2*Math.random());return{angles:G,magnitude:L}}if("wave"===e){let M=[],O=[];for(let j=0;j<40;j++){let q=j/40*2*Math.PI;M.push(q),O.push(1+Math.sin(4*q))}return{angles:M,magnitude:O}}let H=Array.from({length:30},()=>2*Math.random()*Math.PI),J=Array.from({length:30},()=>.5+1.5*Math.random());return{angles:H,magnitude:J}}function launchGrandFinaleRocket(e){let l="#FFFFFF",o=document.createElement("div");o.className="firework-rocket",o.style.left="50%";let r=document.createElement("div");r.className="firework-rocket-inner",r.style.backgroundColor=l,o.appendChild(r),e.appendChild(o);let t=(Math.random()-.5)*40;o.animate([{offset:0,transform:"translate(-50%, 0)"},{offset:.3,transform:`translate(calc(-50% + ${t/2}px), -20vh)`},{offset:.6,transform:`translate(calc(-50% + ${t}px), -45vh)`},{offset:1,transform:"translate(-50%, -70vh)"},],{duration:2200,easing:"cubic-bezier(0.25, 0.45, 0.45, 0.95)",fill:"forwards"});let $=setInterval(()=>{createSpark(e,o,l)},60);setTimeout(()=>{clearInterval($),bigSlowExplosion(e,o)},2200)}function createSpark(e,l,o){let r=l.getBoundingClientRect(),t=r.left+r.width/2,$=r.top+r.height/2,a=document.createElement("div");a.className="firework-spark",a.style.backgroundColor=o,a.style.left=`${t}px`,a.style.top=`${$}px`,e.appendChild(a),a.animate([{transform:"translate(0,0)",opacity:1},{transform:"translate(0, 15px)",opacity:0},],{duration:500,easing:"ease-out",fill:"forwards"}),setTimeout(()=>{a.remove()},600)}function bigSlowExplosion(e,l){let o=l.getBoundingClientRect(),r=o.left+o.width/2,t=o.top+o.height/2;l.remove();for(let $=0;$<500;$++){let a=2*Math.random()*Math.PI,i=300+400*Math.random(),n=700+500*Math.random(),s=Math.cos(a)*i,p=Math.sin(a)*i,c=document.createElement("div");c.className="firework-fragment",c.style.backgroundColor="#FFFFFF",c.style.left=`${r}px`,c.style.top=`${t}px`,c.style.width="3px",c.style.height="3px",c.style.borderRadius="50%",e.appendChild(c);let m=12e3+6e3*Math.random();c.animate([{offset:0,transform:"translate(0,0) scale(0) rotate(0deg)",opacity:0},{offset:.1,transform:`translate(${.8*s}px, ${.8*p}px)
scale(2) rotate(0deg)`,opacity:1},{offset:.2,transform:`translate(${s}px, ${p}px)
scale(1.7) rotate(0deg)`,opacity:1},{offset:.35,transform:`translate(${s}px, ${p+.1*n}px)
scale(1.3) rotate(0deg)`,opacity:.95},{offset:.5,transform:`translate(${s}px, ${p+.3*n}px)
scale(1.1) rotate(0deg)`,opacity:.8},{offset:.65,transform:`translate(${s}px, ${p+.55*n}px)
scale(0.9) rotate(0deg)`,opacity:.6},{offset:.8,transform:`translate(${s}px, ${p+.8*n}px)
scale(0.8) rotate(0deg)`,opacity:.3},{offset:1,transform:`translate(${s}px, ${p+n}px)
scale(0.6) rotate(0deg)`,opacity:0},],{duration:m,easing:"cubic-bezier(0.25, 0.5, 0.25, 1)",fill:"forwards"}),setTimeout(()=>{c.remove()},m+500)}}document.addEventListener("DOMContentLoaded",function(){let e=document.createElement("div");e.id="fireworks-container",document.body.appendChild(e),fireworksData.forEach(l=>{setTimeout(()=>{launchRocket(e,l)},l.launchTime)});let l=Math.max(...fireworksData.map(e=>e.launchTime));setTimeout(()=>{launchGrandFinaleRocket(e)},l+4e3)});
</script>
<canvas id="fireworks" style="display:none;"></canvas>
<?php
}
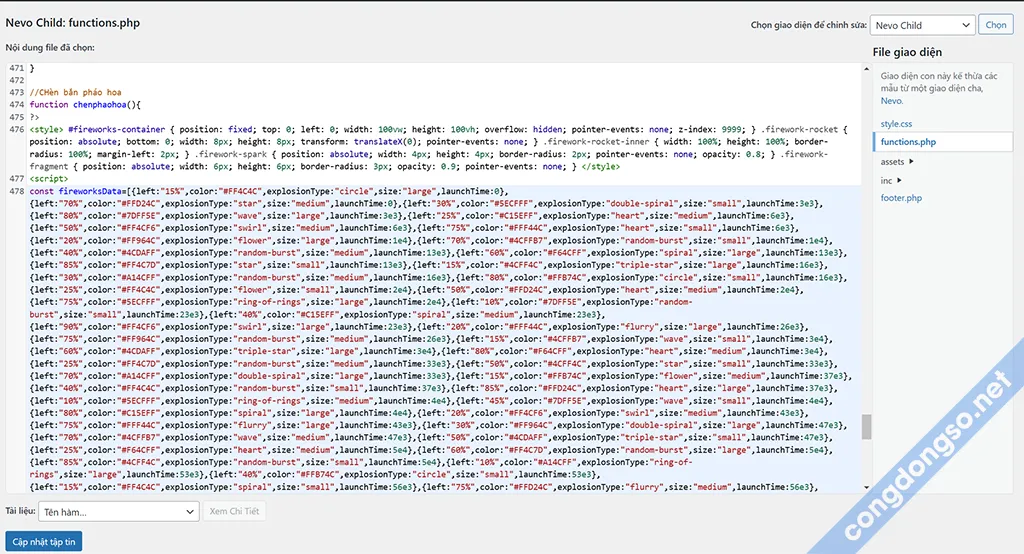
add_action('wp_footer','chenphaohoa');Bước 3: Tiến hành thực hiện chèn mã Code trang trí website tết vào website của bạn. Sau khi đăng nhập bằng quyền quản trị viên bạn vào theo đường dẫn như sau: Giao diện (Appearance) > Sửa tệp tin giao diện (theme file edit) > Chọn loại theme bạn đang sử dụng > Functisons.php > Kéo xuống dưới cuối cùng và pate đoạn mã phía trên vào > rồi lưu lại vậy là xong

Bước 4: Xem kết quả

Kết luận
Vừa rồi là 1 đoạn mã code nhỏ giúp bạn có thể chèn dễ dàng lên website của các bạn giúp website của bạn bắt mắt hơn. Hy vọng rằng với bài viết về Code trang trí website tết bắn pháo hoa, bạn sẽ có thêm kiến thức và cảm hứng để trang trí website của mình thật đẹp mắt và ấn tượng trong dịp Tết Nguyên Đán sắp tới. Hãy luôn nhớ rằng, một trang web đẹp mắt không chỉ thu hút khách hàng mà còn thể hiện sự chuyên nghiệp và tâm huyết của bạn trong công việc.
Chúc bạn thành công trong việc trang trí website cho mùa tết này!
Đừng quên theo dõi trang Facebook của chúng tôi trên mạng xã hội của chúng tôi để cập nhật thông tin nhanh nhất
►Telegram: Cộng đồng số
►Group Facebook: Cộng đồng số
►Youtube: Cộng đồng số
►Tiktok: Cộng đồng số
►Printeres: Cộng đồng số
►intagram: Cộng đồng số
để cập nhật nhiều thông tin mới nhất nhé. Chúc các bạn thành công
Nguồn: Bác Lân nhóm cộng đồng Flatsome Việt Nam